CSS渐变提供了一个多功能工具集,无需图像即可创建令人惊叹的视觉效果。无论您的目标是时尚简约还是充满活力的复杂性,这里有10个CSS渐变灵感,可以激发您下一个项目的创造力!
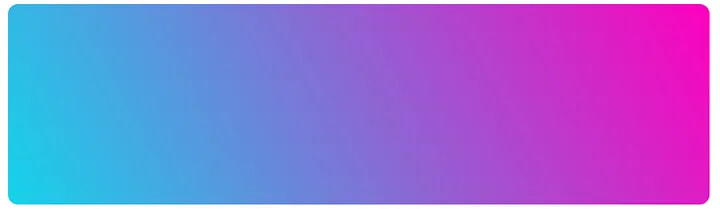
1.background: linear-gradient(62deg, rgb(21, 213, 235) 0.00%, rgb(255, 0, 191) 100.00%);

2.background: linear-gradient(132deg, rgb(255, 0, 0) 0.00%, rgb(255, 213, 0) 100.00%);
3.background: linear-gradient(132deg, rgb(2, 108, 223) 0.00%, rgb(0, 246, 253) 100.00%);
4.background: linear-gradient(132deg, rgb(115, 93, 142) 0.00%, rgb(58, 33, 86) 100.00%);
5.background: linear-gradient(132deg, rgb(1, 96, 105) 0.00%, rgb(0, 72, 95) 100.00%);
6.background: linear-gradient(292deg, rgb(39, 43, 44) 24.46%, rgb(241, 60, 43) 100.00%);
7.background: linear-gradient(72deg, rgb(44, 222, 242) 3.51%, rgb(156, 43, 171) 52.72%, rgb(39, 43, 44) 100.00%);
8.background: linear-gradient(118deg, rgb(255, 127, 56) 26.14%, rgb(255, 196, 108) 76.83%);
9.background: linear-gradient(108deg, rgb(146, 11, 126) 27.82%, rgb(52, 29, 49) 100.00%);
10.background: linear-gradient(141deg, rgb(73, 255, 41) 0.00%, rgb(19, 125, 0) 100.00%);
通过提供的代码,您可以为您的项目注入迷人的渐变,从而提升用户体验并给人留下持久的印象。因此,在您的下一个 Web 项目中,潜入、尝试并让CSS渐变发挥您的创造力!
